Leave Me Alone
A small mobile game where you avoid messages by typing frenetically on the keyboard. It used to be available on the Google Play Store and the Windows Phone play store.
Key points
- Unity
- Android
- Windows Phone
The Game
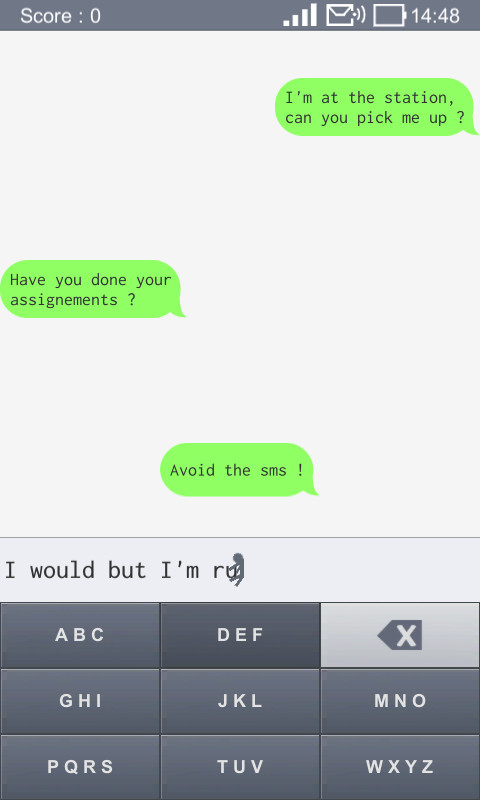
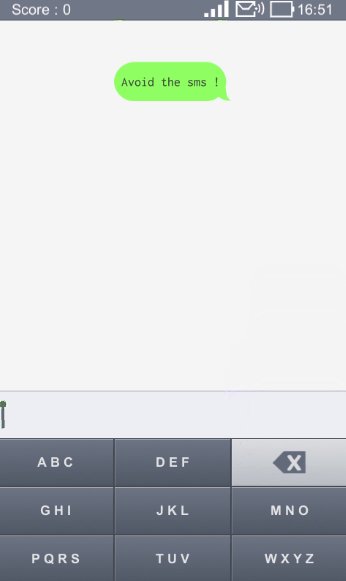
In this simple mobile game, the player is the cursor. He has to avoid the sms/messages falling from the top of the screen. Since the player is the cursor, the only way to move is to type or delete a message.
The content of the message is automatic and doesn't depend on the key pressed by the player. The content of the sms doesn't matter as well, they have to be avoided no mater what it says.

The player's message
The game writes the message in place of the player. I wanted the message to change as often as possible, so every time the player avoids a sms, it feels like he is coming up with a new excuse.
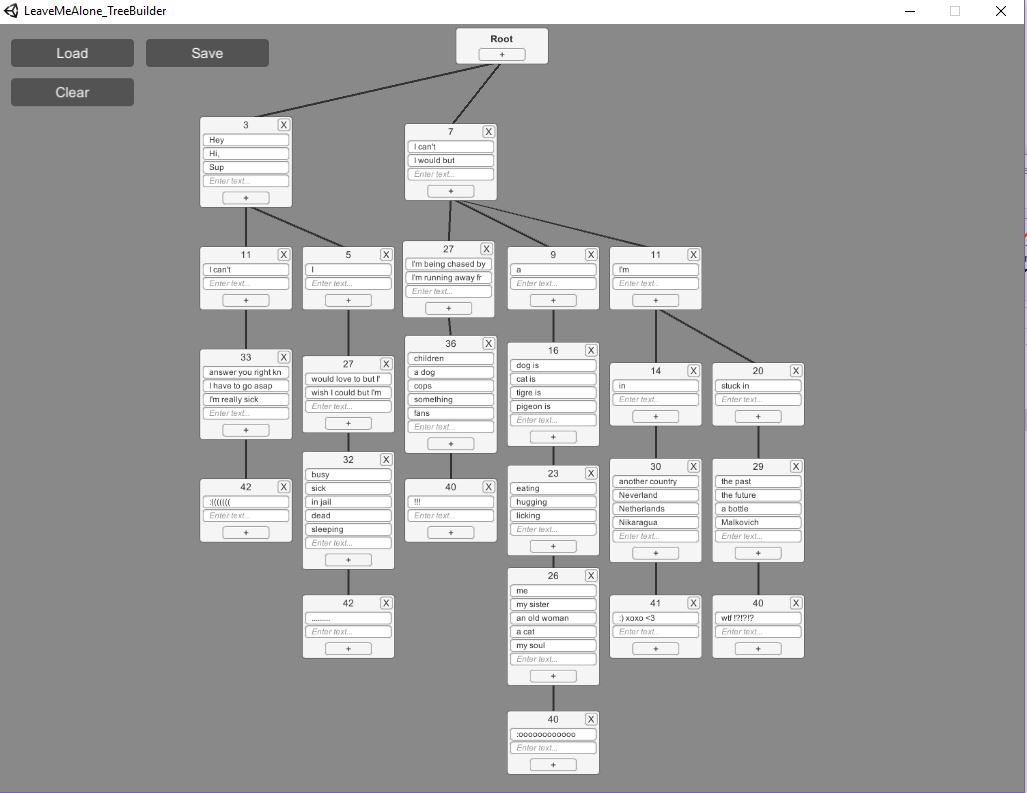
To do this, I stored the possible messages in a tree. When the player starts typing something, it starts at the root of the tree, and select a branch. This branch may contain a word or two, and when those words have been typed, it has to select another branch etc. This way, each time the user type a message, the game may not select the same branches, and thus the message typed may be different from the last one. It aso allow the message to change in the middle of the sentance, since the choices are made for each words, and not for the sentance as a whole. Finally, to add even more diversity, each branch actually stores multiple possibilities, and pick one randomly, so the words can be different even if the game took two times the same path in the tree.
In order to facilitate the creation of the tree, I made a tool that displays the tree with nodes and links, and allow the edition and creation of nodes. The resulting tree is then stored in a txt file, serialized in the same way as the main application.

Design choices
The font
The font used for the player's message has to be monospaced (all characters are the same width) so user knows exactly which distance the cursor is going to move when he presses a button (it doesn't depend on the letter being typed, since they all have the same width).
Cursor-Character
To help the player understand that he is playing as the cursor, I make it looks like a little man. It is important that it still looked like a cursor, otherwise it would be confusing, so I made it looks like a cursor when standing still (arms, legs and body in a line), and like a man when moving.

The Virtual Keyboard
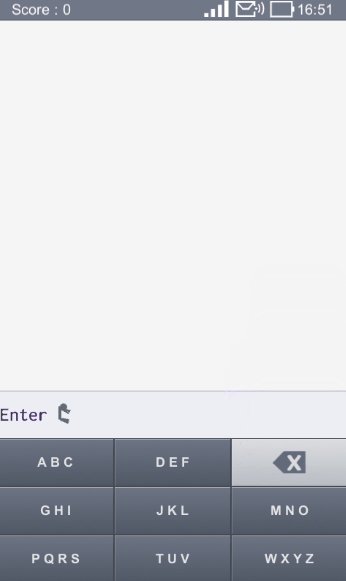
For the keyboard, the size of the letter keys didn't really matter (since any key can be pressed to type), but the delete button had to be big enough, since it's the only button that does something different. It also had to be around the same size as the letter keys, or it would not look like an actual keyboard. I chose to use an old phone keyboard design (multi-tap) so I could keep the delete key the same size as the letter keys, while keeping the keyboard small enough at the bottom of the screen. The delete key is usually at the bottom right of the keyboard, but in my case it was the most important key, so I moved it to the top right, so it is much easier to press with the thumb.
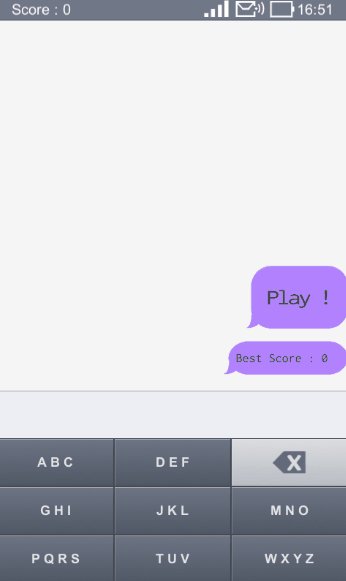
The Entrance Animation
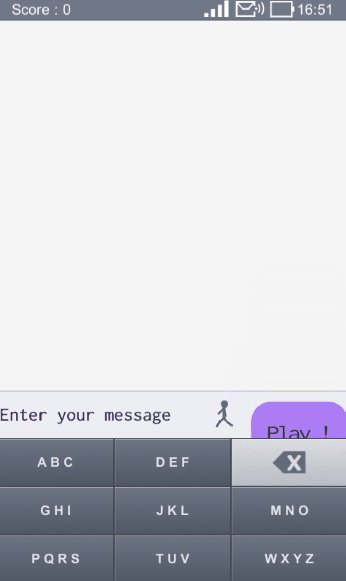
Instead of telling the user how to play with a text or tutorial, I chose to show how the game works with the transition animation. When the player hits the play button, a message is typed in the input field : "Enter your message". The first things it does is telling the player that he has to type something, so it's going to involve pressing keys. It also place the cursor at the middle of the screen, instead of being hidden at the left of the screen.
The cursor itself plays an animation, for example running in position. This helps the player to understand that he is playing as the cursor, since it's the only character on screen, and it appears right when he hits play.
When the cursor is in place at the end of the message, the message is untyped letter by letter, which shows that the cursor follow the text, and that's how you move it.
Finally, the first sms that spawns always says "Avoid the sms".